A cada momento que nos surge pela frente o desafio de definir uma nova plataforma (qualquer uma, mas pela coerência com o título deste artigo concentremo-nos numa de ecommerce), o entusiasmo e a expectativa de que esse será o trabalho que vai preencher o nosso ego e dezenas de folhas de portfolio com os melhores casos de uso que o mercado já viu começa a tomar conta do nosso pensamento.
Lentamente o nosso ego retoma o seu espaço habitual e podemos começar a trabalhar, o que nos leva ao primeiro problema – a folha em branco.
Com alguma sorte, podemos encontrar uma documentação prévia com todos os requisitos já definidos, o que facilita a resolução do bloqueio inicial mas caso isso não aconteça, é essencial que essa documentação seja feita, quer seja escrita, quer seja de uma forma mais visual, através de esquiços, esboços ou qualquer outra forma.
O que este passo tem de especial é que nos dá um foco para desenvolver tudo o resto.
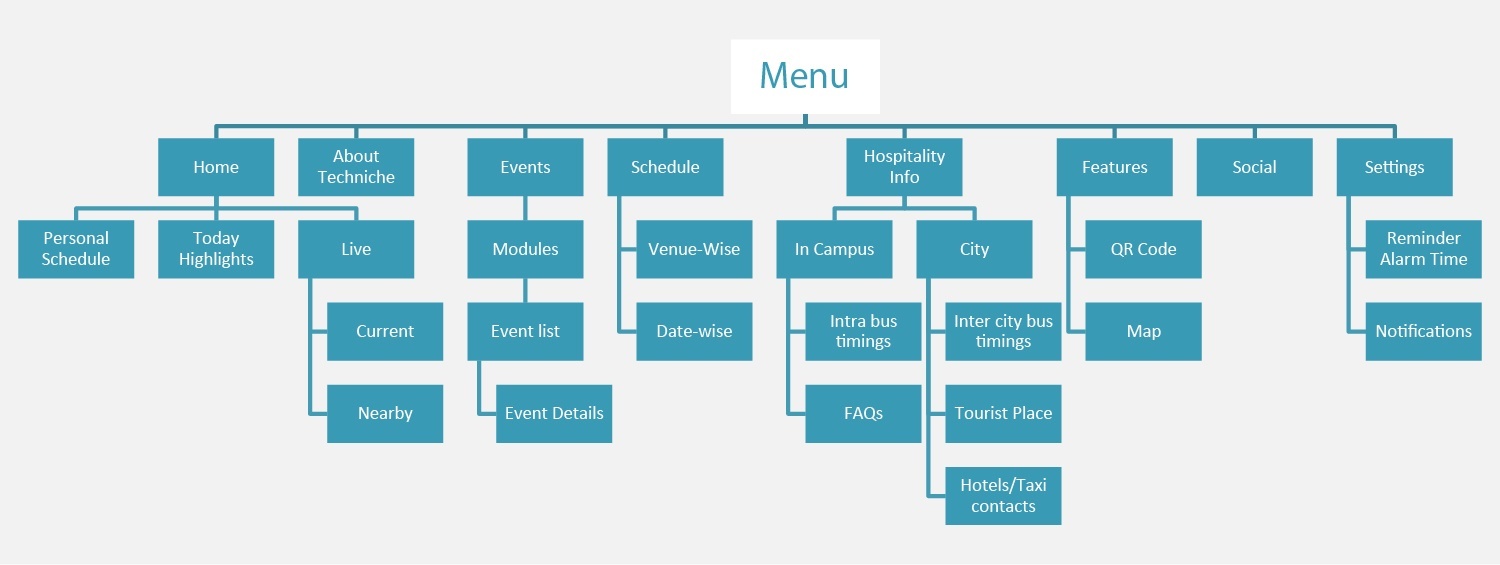
Ao ter esta documentação estamos a definir alguns pontos essenciais, como por exemplo a Arquitetura de Informação (AI).
AI – Interpreta e categoriza a informação dando-lhe uma estrutura coerente que o público alvo possa perceber rapidamente e com facilidade aceder à informação que procura
Se esta é uma área muito específica, que requer o trabalho de especialistas (bases de dados, etc), também não deixa de ser verdade que também o designer tem um papel a cumprir para que se saiba à partida o que motiva um utilizador a aceder à nossa plataforma, qual o conteúdo que mais o vai reter e fazer ter maior interação e qual a estrutura visual a dar a essa informação (sempre como objetivo último a conversão).
No seguimento (ou em simultâneo) da documentação dessa AI, conseguimos perceber qual o conteúdo que temos e aferir o ‘tom de voz’ que devemos dar à nossa plataforma no UI que estamos agora a definir.
Desengane-se quem possa pensar que isto é um preciosismo desnecessário. Na verdade, a ausência de uma ‘voz’ ou identidade para a nossa empresa/plataforma pode significar o nosso sucesso ou o nosso fracasso.
Tal como em situações da vida real, um utilizador de uma plataforma de ecommerce dificilmente passará a ser um cliente (converter a sua visita numa compra) se for interpelado de alguma forma que seja por ele considerada como inapropriada, ou se a comunicação da nossa empresa for completamente diferente de canal para canal (web, mobile, newsletters, loja física, …).
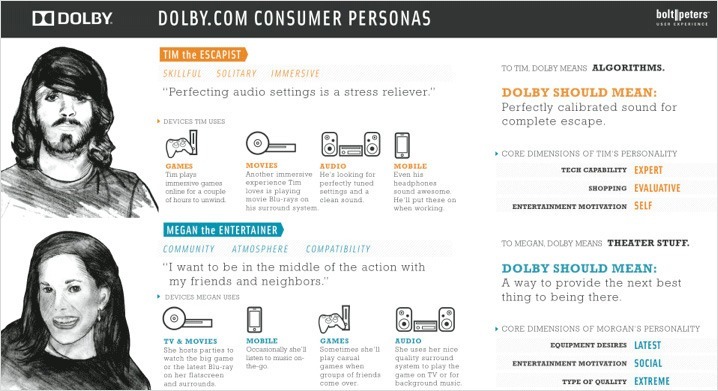
Se no último caso (coerência entre canais de comunicação) é evidente que, independentemente do perfil do utilizador, a ausência de coerência pode gerar confusão e desconfiança, no primeiro caso implica um pouco mais de conhecimento de quem são os nossos clientes ‘tipo’, o que faz das ‘personas’ um bem essencial a ter presente desde o início do projeto, mesmo que tenham de ser refinadas à medida que haja mais informação.
“Personas são personagens fictícios criados para representar os diferentes tipos de usuário dentro de um alvo demográfico, atitude e/ou comportamento definido que poderia utilizar um site, uma marca ou produto de um modo similar” – Wikipedia –
Tendo essas ‘personas’, podemos adotar o tom de voz adequado para nos dirigirmos ao nosso cliente e assim estabelecer uma relação de confiança.
(Nestes últimos anos tive a possibilidade de trabalhar em empresas cujas ‘personas’ são completamente distintas – desde mercados emergentes cuja penetração da tecnologia ainda não está enraizada, até mercados desenvolvidos e cujo público alvo é altamente sofisticado – e a necessidade de adotar linguagens diferentes para cada um dos casos é por demais evidente)
Enquanto designers o nosso objetivo é sempre tentar alcançar a perfeição e marcar a diferença… mas será isso positivo ou até desejável? Claro que sim, a punch line não é esta!
O que nos deve preocupar é saber onde devemos focar realmente a nossa energia para alcançar essa perfeição.
Quer a nossa visão poética do design seja mais forte ou menos, o que interessa saber no final do dia é que o UI da nossa plataforma tem métricas para definir o seu grau de qualidade, sendo das mais importantes (diria até a mais importante) o sucesso do utilizador a cumprir a sua ‘user journey’ – de referir que o sucesso e satisfação do cliente a cumprir essa user journey representa também o sucesso da nossa empresa.
Assim sendo, faz sentido que grande parte do nosso esforço seja em desimpedir o caminho do utilizador de qualquer obstáculo.
A maior diferença que podemos fazer enquanto designers é proporcionar aos nossos utilizadores uma experiência perfeita, sem dúvidas, hesitações ou preocupações desnecessárias.
As formas que podemos utilizar para concretizar este objetivo são várias mas uma das mais evidentes é fazer com que o utilizador se sinta realmente em controlo da sua actividade, algo que nunca acontecerá caso ele seja confrontado com objetos ou paradigmas de interação que não têm qualquer reflexo noutros ambientes além da nossa plataforma.
Quando um utilizador chega até à nossa plataforma, podemos assumir com toda a certeza que ele já tem um grau de conhecimento em navegação web e expectativas nas interações que terá pela frente.
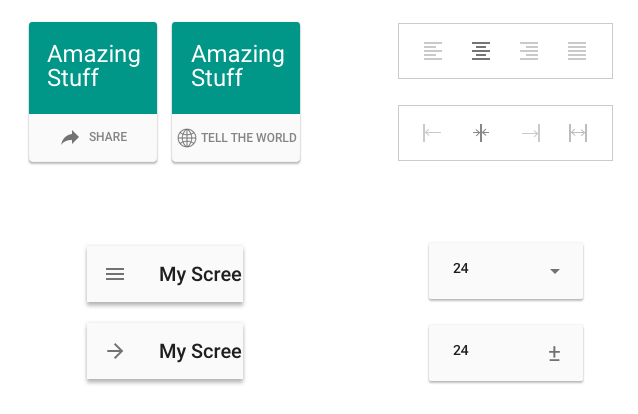
Por este motivo, frameworks de frontend como a Bootstrap, Foundation (e mais recentemente a framework Materialize, que se baseia nos princípios de Material Design da Google) se tornaram tão populares . Não só se tornaram populares em frontend development, como também entre designers que procuram alcançar os melhores resultados no seu design, utilizando componentes que progressivamente se assumiram como padrões de utilização.
Entre tanto onde um designer pode fazer para melhorar a experiência, porque não assumir os padrões existentes e utilizá-los da forma mais conveniente possível, dando assim tempo e espaço para procurar a inovação nas funcionalidades que nos tornam distintivos de outras plataformas no mercado?
A partir do momento em que o esqueleto da nossa plataforma está definido, podemos então concentrar-nos no desenvolvimento da nossa identidade gráfica e em criar pormenores que nos possam destacar da concorrência.
De novo, a ideia não é ser mais um entre tantos outros, mas sim ser uma referência no mercado e para isso precisamos de nos focar naquilo onde podemos marcar a diferença, e isso será sempre um reflexo da experiência que proporcionamos aos nossos utilizadores/clientes.