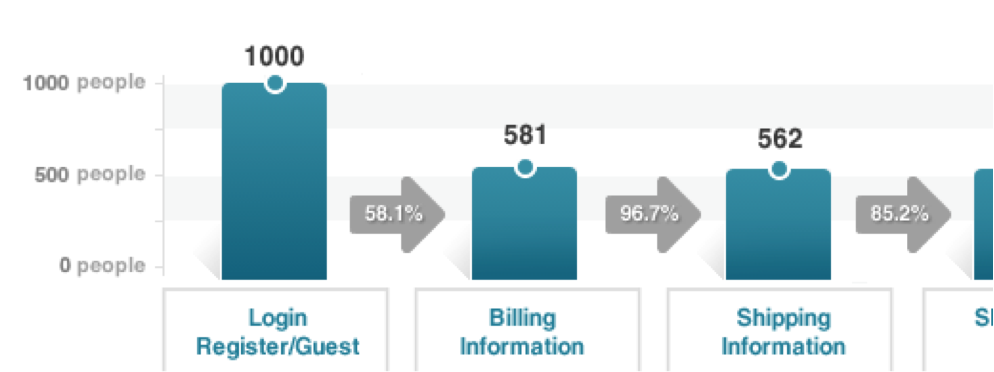
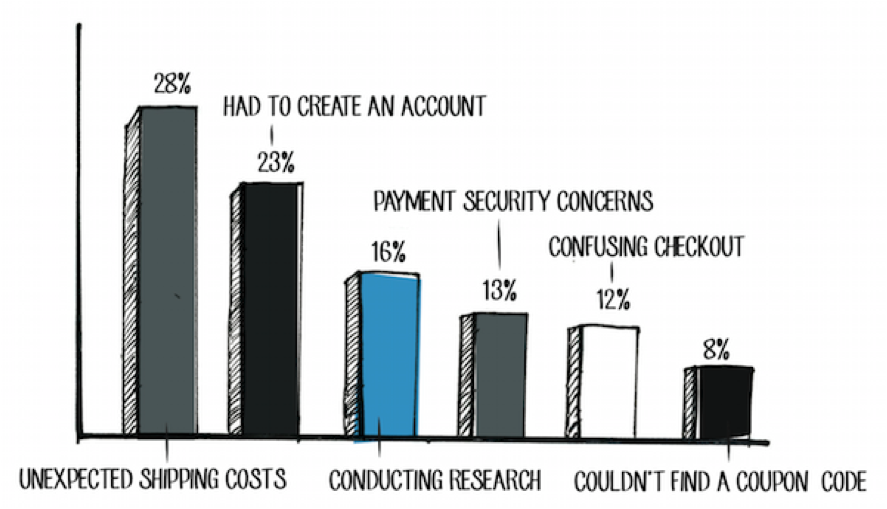
28% dos clientes abandonam o carrinho porque o valor do Shipping/Custos de Envio é demasiado alto em relação ao valor do produto comprado!
A maioria dos websites tem um valor mínimo para o qual oferece “Free Shipping” (por exemplo: 50€), se a compra for inferior a esse valor o cliente tem de pagar uma taxa por cada produto comprado (normalmente à volta dos 6€-10€, se o destino for Portugal Continental e o produto vier da Europa pelo meio de entrega mais lento). Se uma pessoa quiser comprar apenas uma t-shirt com um valor unitário de 5€, o valor do Shipping acabar por ser maior do que o valor do produto em si e o consumidor acaba por desistir da compra. E isto acontece em 28% das vezes! Os websites para poderem garantir o Free Shipping têm de garantir que os utilizadores fazem uma compra mínima que justifique ser a marca a absorver esse custo e não o cliente.
Assim sendo, e dando resposta a uma questão que aconteceu no meu escritório, onde duas colegas se juntaram para fazer uma compra conjunta no site da Asos, pois sozinhas nenhuma delas tinha um valor de carrinho suficientemente grande para dar origem ao “Free Shipping”, surgiu-me a ideia de criar um serviço chamado “Share Shipping”!
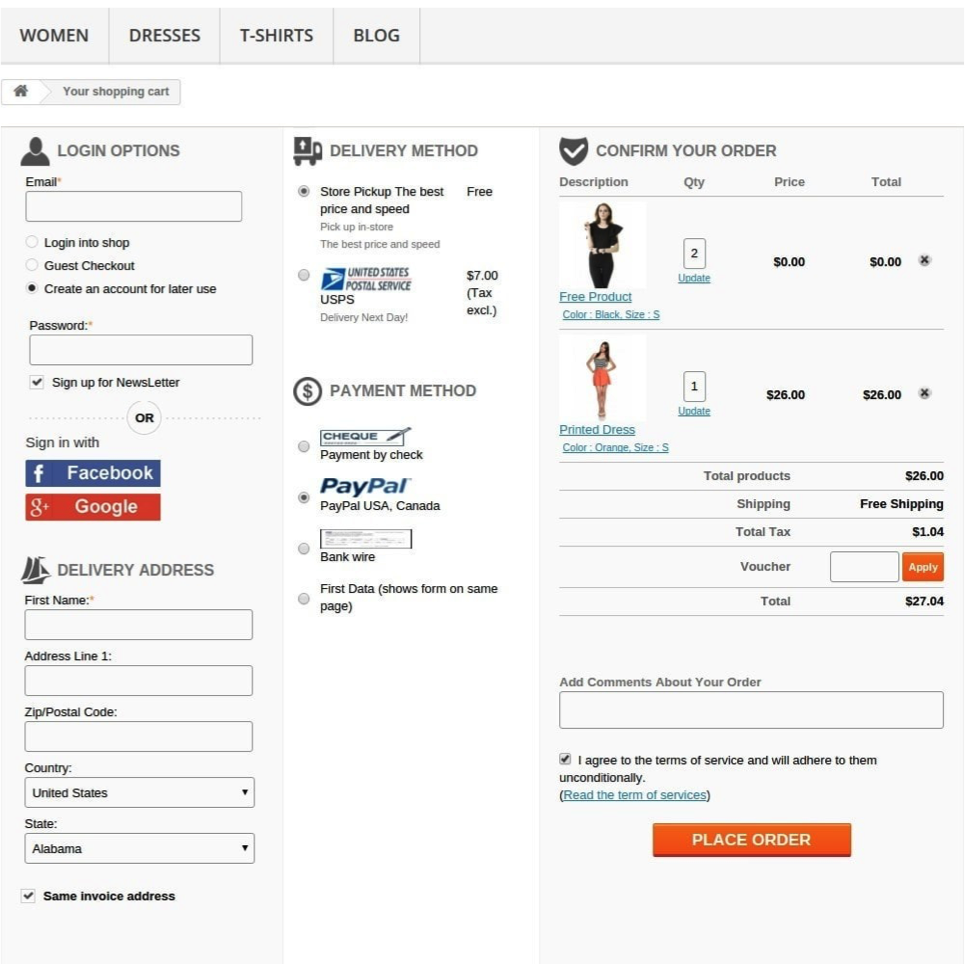
O “Share Shipping” não é mais do que um botão, que seria acrescentado ao processo de Check-out depois da inserção da morada de entrega que permitia que antes do pagamento ocorrer, mais pessoas partilhassem aquele mesmo carrinho, de forma a reduzir (ou eliminar) o custo do Shipping daquela encomenda.
Isto para a empresa/marca iria aumentar o carrinho médio de cada cliente (o que aumentava o valor de cada conversão) e, de repente, iriam buscar os 28% de utilizadores que estão a perder no Check-out todos os dias, devido a esse problema.
O Share Shipping poderia funcionar de duas formas diferentes:
– Em websites muito grandes (Ex. Zara, Fnac) – Sempre que a pessoa inseria a morada no Check-out e clickava em “Share Shipping”, o algoritmo do Share Shipping identificava que outros utilizadores também estavam no Check-out com uma morada (por exemplo) num raio de 10km. da morada desse utilizador e abriria uma janela de chat entre todos os utilizadores envolvidos de forma a que pudessem combinar uma única compra/entrega, em vez de múltiplas entregas de baixo valor. Essa entrega podia ir para a morada de um dos utilizadores (o que originou aquele Share Shipping) ou ir para um “Ponto Pick-me” num sítio público comum a todos os utilizadores envolvidos na transacção.
– A segunda opção seria, quando o utilizador clickava em “Share Shipping” em vez do algoritmo pesquisar pessoas desconhecidas com uma morada perto, tínhamos uma lista de (por exemplo) 10 amigos/colegas de trabalho com quem costumávamos fazer compras juntos e podíamos convida-los a fazer compras connosco naquele site, sem eles estarem presentes ao nosso lado (até podiam estar na praia a 300km de distância). Eles receberiam uma notificação no smart-phone (estilo Facebook) e abriam directamente no site da marca e tinham um timer (por exemplo: 15 minutos) para acrescentar produtos ao carrinho do utilizador que os convidou com o objectivo de chegar ao Free Shipping (ou apenas diluir os custos). No final poderia ser possível o pagamento fraccionado em que cada utilizador envolvido nessa compra apenas pagava o correspondente aos produtos que estava a comprar.
O modelo de negócio seria a venda deste “botão”/Add-on aos grandes players de eCommerce com o objectivo de criar uma ferramenta “única”, confiável e comum a todos os websites (como por exemplo o Paypal) e, ao mesmo tempo, criar um “Add-on” para a loja de apps do “Shopify”, “Magento Exstensions Marketplace”, etc. para que os pequenos comerciantes também pudessem integrar o botão de “Share Shipping” no seu site mediante o pagamento de uma mensalidade por exemplo.
Feedback? Sugestões?