Nunca na história do desenvolvimento baseado em tecnologias web foi possivel chegar tão além como nos dias de hoje, e nunca o mercado exigiu tanto que a excelência fosse implementada com mais rapidez. O Cloud Computing, a simplificação das plataformas de hosting numa logica Platform as a service, o Mobile Boom que vivemos e as velocidades de ligação, tornam ainda mais exigente o trabalho de quem desenvolve para a web.
Como resposta à contenda atual, têm vindo a ser criadas novas técnicas, metodologias e aceleradores de performance. Para tornar toda esta loucura sã e viável, permitindo que cheguemos mais além, diariamente a engenharia da web fornece-nos novos patterns, frameworks, bibliotecas e extensões.
Entre as “tecnologias” web que mais adeptos reúnem, temos:
- Node.js
- Angular
- Vue.js
- React
Sendo que o Node.js vem dar resposta à necessidade de automatização e server side development, recorrendo a tecnologias de JavaScript. As restantes apresentam soluções para Implementação de FrontEnd.
O Angular e o Vue.js apresentam soluções orientadas à construção de SPA’s (Singe Page Applications) cujo pattern poderá não ser o mais apropriado para algumas soluções. São frameworks incorpadas que reunem boas práticas na sua implementação base, e uma série de tools e extensões para simplificar a concretização dos nossos objetivos enquanto programadores.
O React, por outro lado, é uma biblioteca, sendo mais lightheight do ponto de vista de dimensão e muito centrado na velocidade e implementação do frontend das aplicações. Os seus patterns são bastante simples e giram em torno do conceito de WebComponent, que podemos definir de forma simplista como um pequeno desenvolvimento de frontend autónomo, que reúne todo o look and feel de determinada funcionalidade, sendo reutilizável cross web (a lembrar os widgets que tínhamos no Windows no passado).
Uma aplicação React não tem obrigatoriamente de seguir uma abordagem SPA, podendo recorrer ou não a linguagens strong type.
Pela sua flexibilidade, rapidez e força da comunidade, o React é talvez das opções apresentadas a que reúne mais amores e ódios. Sendo também das mais simples e ao mesmo tempo complexas de adotar.
Na sua génese, o React é bastante simples e vai de encontro aos padrões de programação da web que utilizamos há mais de 20 anos. É a que exige aparentemente uma menor senioridade e conhecimento prático de engenharia de software para adoção. No entanto, por ser tão maleável, o conhecimento profundo da tecnologia e dos cânones de desenvolvimento web é por vezes descorado, o que leva a maus desenvolvimentos e muitas noites sem dormir de developers, managers, marketeers e marcas.
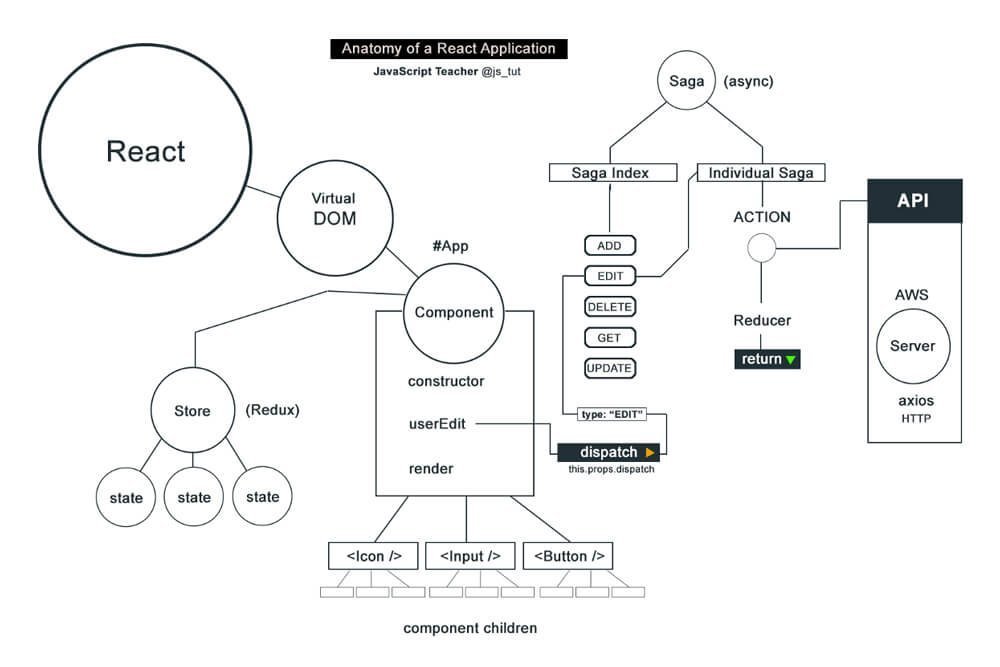
Para conseguirmos ir um pouco mais além e dar uma resposta bold aos desafios atuais, temos de ir para lá do webcomponent básico e uso da biblioteca, e é nesse local que o ecosistema React passa a ter uma diferente forma (always conected, inheritance of components usaged, coupled components, app state, Component state, Redux, Hoocks, events, virtual DOM).
Para além dos diferentes chavões que a complexidade descrita nos traz, a ausência de regras nativas da biblioteca leva a uma necessidade acrescida de organização que, convenhamos, nem sempre por questões de tempo, perfil, desafio é fácil acomodar em projeto.